728x90
반응형
박스 모델이란?
박스 모델은 HTML 요소의 크기와 위치를 정의하는 데 사용됩니다. 각 HTML 요소는 content, padding, border, margin의 4개의 구성 요소로 구성되어 있습니다.
Content는 요소의 내용을 포함하는 부분으로, 실제로 보여지는 부분입니다. Padding은 content 주위에 위치하며, content와 border 사이의 공간을 의미합니다. Border는 padding의 주위에 위치하며, 요소의 경계선을 나타냅니다. 마지막으로, margin은 border 주위에 위치하며, 요소와 다른 요소 사이의 간격을 의미합니다.
박스 모델 활용 방법
박스 모델을 활용하여 웹 페이지의 레이아웃과 디자인을 구성할 수 있습니다. 예를 들어, 다음과 같이 박스 모델의 각 구성 요소를 활용하여 요소를 디자인할 수 있습니다.
<!DOCTYPE html>
<html>
<head>
<style>
.box {
width: 300px;
height: 200px;
padding: 20px;
border: 1px solid black;
margin: 10px;
}
</style>
</head>
<body>
<div class="box">
<h2 class="title">박스 모델 활용 방법</h2>
<p class="description">박스 모델을 활용하여 웹 페이지의 레이아웃과 디자인을 구성할 수 있습니다.</p>
</div>
</body>
</html>박스 모델 활용 방법
박스 모델을 활용하여 웹 페이지의 레이아웃과 디자인을 구성할 수 있습니다.
위의 코드는 박스 모델을 사용하여 div 요소를 디자인한 예시입니다. 이 코드에서는 박스의 크기와 padding, border, margin의 속성을 지정하여 요소를 디자인했습니다. 또한, 내부에는 h2와 p 요소가 위치하며, 이들 요소도 각각의 박스 모델을 가지고 있습니다.
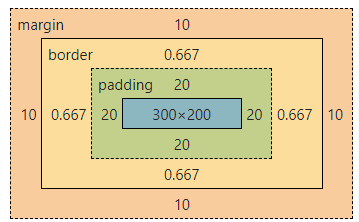
위 .box의 박스모델 요소는 그림으로 표현하면 아래와 같습니다.

728x90
반응형
'[R&D] 프로그래밍 > Web (HTML, CSS)' 카테고리의 다른 글
| [HTML/CSS] float, clear 속성의 활용 방법 (0) | 2023.03.07 |
|---|---|
| [HTML/CSS] font 속성을 사용한 텍스트 디자인 방법 (0) | 2023.03.05 |
| [HTML/CSS] 애니메이션과 트랜지션을 활용한 웹페이지 효과 구현 방법 (0) | 2023.03.04 |
| [HTML/CSS] audio 태그를 사용한 음악 삽입과 디자인 방법 (0) | 2023.03.03 |
| [HTML/CSS] video 태그를 사용한 동영상 삽입과 디자인 방법 (0) | 2023.03.02 |
| [HTML/CSS] table 태그를 활용한 표 만들기 방법 (0) | 2023.03.01 |
| [HTML/CSS] Form 요소들과 디자인 방법 (0) | 2023.02.28 |
| [HTML/CSS] CSS Grid를 사용한 웹페이지 레이아웃 설계 (0) | 2023.02.27 |




댓글